Nếu bạn là một người đang học về thiết kế website, bạn muốn tối ưu trang web của mình để nó trở nên trông đẹp mắt nhất, thì bạn cần đặc biệt để ý đến hình ảnh trên trang. Vậy kích thước ảnh chuẩn trên website bao nhiêu là phù hợp và có quan trọng không? Hãy cùng Seotoro đi tìm hiểu trong bài viết dưới đây!
Contents
Ảnh trên website có quan trọng không?
Hình ảnh là một yếu tố giúp đánh giá chất lượng website, chính vì vậy, nếu muốn website của mình trở nên trông đẹp mắt, bạn cần phải tối ưu hình ảnh theo kích cỡ nhất định.

Kích thước ảnh đánh giá chất lượng website
Ảnh trên website chuẩn sẽ mang lại những lợi ích tuyệt vời sau đây:
- Hỗ trợ cho SEO: Chiến thuật SEO hiểu đơn giản là làm cho website của bạn tăng được thứ hạng trên công cụ tìm kiếm, từ đó gia tăng tiếp cận khách hàng tự nhiên và tăng tỷ lệ chuyển đổi. Tuy nhiên, để có thể làm được điều đó, website của bạn phải đáp ứng được những tiêu chí mà Google đề xuất, một trong số đó là tối ưu hình ảnh. Tính đến hiện tại, Google vẫn chưa thể hiểu được ý nghĩa và bố cục hình ảnh, cho nên tiêu chí đánh giá sẽ phụ thuộc vào kích cỡ, tỷ lệ, tên ảnh, alt ảnh,…
- Tăng diện mạo cho website: Đặt vị trí là người dùng, chắc chắn bạn sẽ có cảm tình hơn với những website có giao diện bắt mắt và cuốn hút đúng không nào? Hơn nữa, một website đồng nhất về hình ảnh sẽ làm cho nó trở nên chuyên nghiệp hơn, đảm bảo tính thẩm mỹ.
- Nâng cao trải nghiệm người dùng: Kích thước ảnh chuẩn sẽ phù hợp với mọi thiết bị, dù là điện thoại hay máy tính,… Sử dụng ảnh chuẩn sẽ giúp người đọc tiếp nhận được trọn vẹn nội dung của hình ảnh, từ đó có những trải nghiệm tốt hơn khi lướt web. Bên cạnh tối ưu kích thước, thì dung lượng cũng là một yếu tố mà người làm website nên để tâm.
Kích thước ảnh chuẩn trên website theo từng vị trí
Đối với từng vị trí đặt ảnh mà kích thước của nó cũng ít nhiều bị thay đổi. Không có bất kỳ sự cố định kích thước nào, nó sẽ bị chịu ảnh hưởng bởi mục đích mà người sử dụng muốn, đồng thời còn phụ thuộc vào thiết bị mà đối tượng khách hàng sử dụng.

Kích thước ảnh chuẩn trên website theo từng vị trí đặt
Nhưng trên hết, hình ảnh trên website vẫn phải đáp ứng được những tiêu chí cơ bản nhất của Google, đó là:
- Kích thước slide ảnh ở trang chủ: 1360 x 540 pixel.
- Kích thước ảnh minh họa nội dung bài viết: 300 x 188 pixel.
- Kích thước ảnh đại diện chi tiết trong bài viết: 800 x 500 pixel.
- Kích thước ảnh mô tả sản phẩm: 600 x 600 pixel.
- Kích thước ảnh minh họa sản phẩm: 300 x 400 pixel hoặc 600 x 800 pixel.
- Kích thước ảnh thumbnail (khi chia sẻ link web và bài viết): 1200 x 630 pixel.
Đây chỉ là những thông số kích thước tiêu chuẩn. Trong quá trình sử dụng ảnh, thông thường, để chất lượng hình ảnh tốt và rõ nét hơn, bạn cũng có thể sử dụng hình ảnh với kích thước gấp 2 hoặc 3 lần so với kích thước tiêu chuẩn. Tuy nhiên, trước khi đăng tải, bạn nên làm thêm một bước nữa là nén lại dung lượng của hình ảnh, tránh để file quá nặng làm chậm tốc độ tải của website.
Những tác hại nếu để sai lệch kích thước ảnh chuẩn
Theo thống kê, hình ảnh thông thường chiếm đến 60% tổng dung lượng của một website bất kỳ.

Tác hại khi để sai kích thước ảnh chuẩn trên website
Chính vì vậy, nếu bạn để hình ảnh sai kích thước khuyến cáo hoặc ảnh quá nặng, trang web sẽ bị ảnh hưởng bởi một số vấn đề sau:
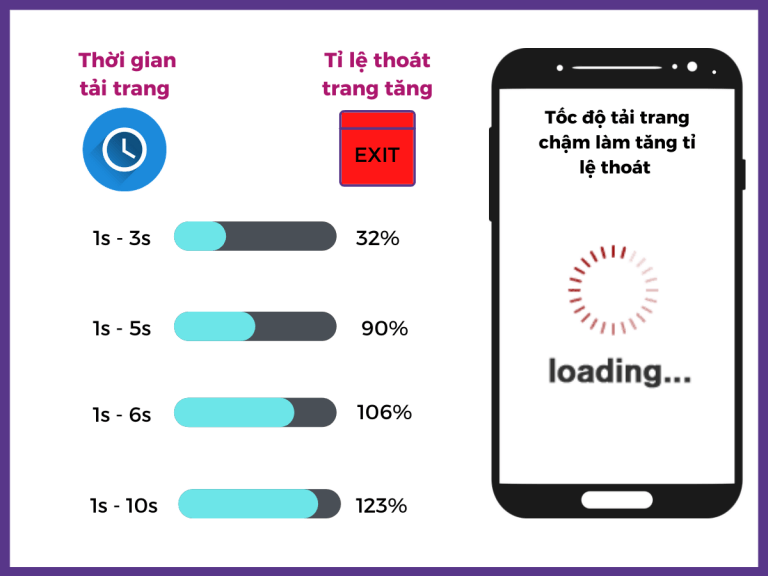
- Kích thước ảnh càng lớn, tương ứng dung lượng ảnh càng nặng, điều này dẫn đến tốc độ tải trang chậm và tăng tỷ lệ thoát trang bởi người dùng.
- Phải chi trả thêm nhiều khoản để nâng cấp Hosting.
- Hình ảnh lớn tốn nhiều băng thông hơn và điều đó lại vô tình khiến Google đánh giá thấp.
- Mất rất nhiều thời gian để có thể sao lưu Backup.
Một số cách thay đổi kích thước ảnh chuẩn trên website
Trên thực tế có rất nhiều cách để thay đổi kích thước của hình ảnh trước khi đăng tải. Trong bài viết này, Seotoro sẽ liệt kê ra giúp bạn những cách chỉnh hình ảnh đơn giản nhất.
Sử dụng công cụ chỉnh sửa tích hợp sẵn trong máy
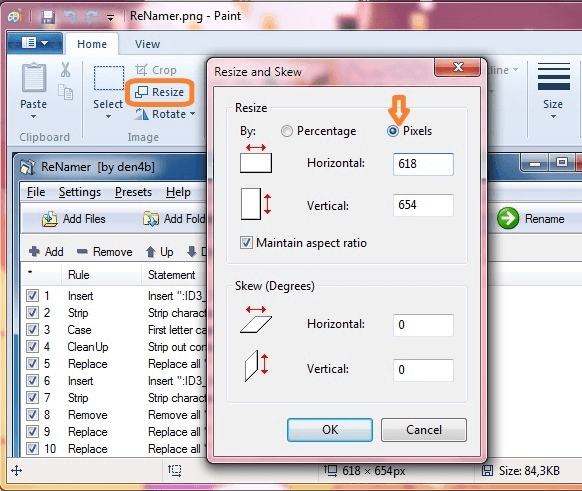
Bất kỳ một thiết bị máy tính nào đều có tích hợp sẵn phần mềm chỉnh sửa hình ảnh (Paints). Để resize kích thước hình ảnh bằng phần mềm này vô cùng đơn giản, bạn chỉ cần thực hiện theo các bước sau:
Bước 1: Mở phần mềm Paint.
Bước 2: Chọn mở hình ảnh cần điều chỉnh kích thước, nhấn mục “resize” trên thanh công cụ.
Bước 3: Chọn phần “pixel”, sau đó chọn “maintain aspect ratio” và điền những kích thước phù hợp vào ô chiều ngang và chiều dọc theo như kích thước chuẩn mà bạn mong muốn.
Bước 4: Chọn “Save” để lưu lại hình ảnh đã được thay đổi.

Điều chỉnh kích thước ảnh bằng Paints
Sử dụng phần mềm thiết kế
Có rất nhiều phần mềm thiết kế cơ bản và chuyên nghiệp mà bạn có thể sử dụng, một trong số đó có thể kể đến là:
- Phần mềm Photoshop: Phần mềm hàng đầu về chỉnh sửa ảnh.
- Phần mềm Adobe Illustrator: Phần mềm chuyên về thiết kế.
- Phần mềm Krita: Phần mềm chỉnh ảnh miễn phí, nhiều công cụ tính năng tương tự Photoshop.
Và nhiều phần mềm chỉnh ảnh đơn giản khác, bạn có thể dễ dàng tìm thấy những video hướng dẫn sử dụng trên Youtube.

Phần mềm Photoshop
Sử dụng website chỉnh ảnh online
Nếu không muốn tải các phần mềm về máy, bạn cũng có thể chỉnh kích thước ảnh bằng những website chỉnh ảnh online như:
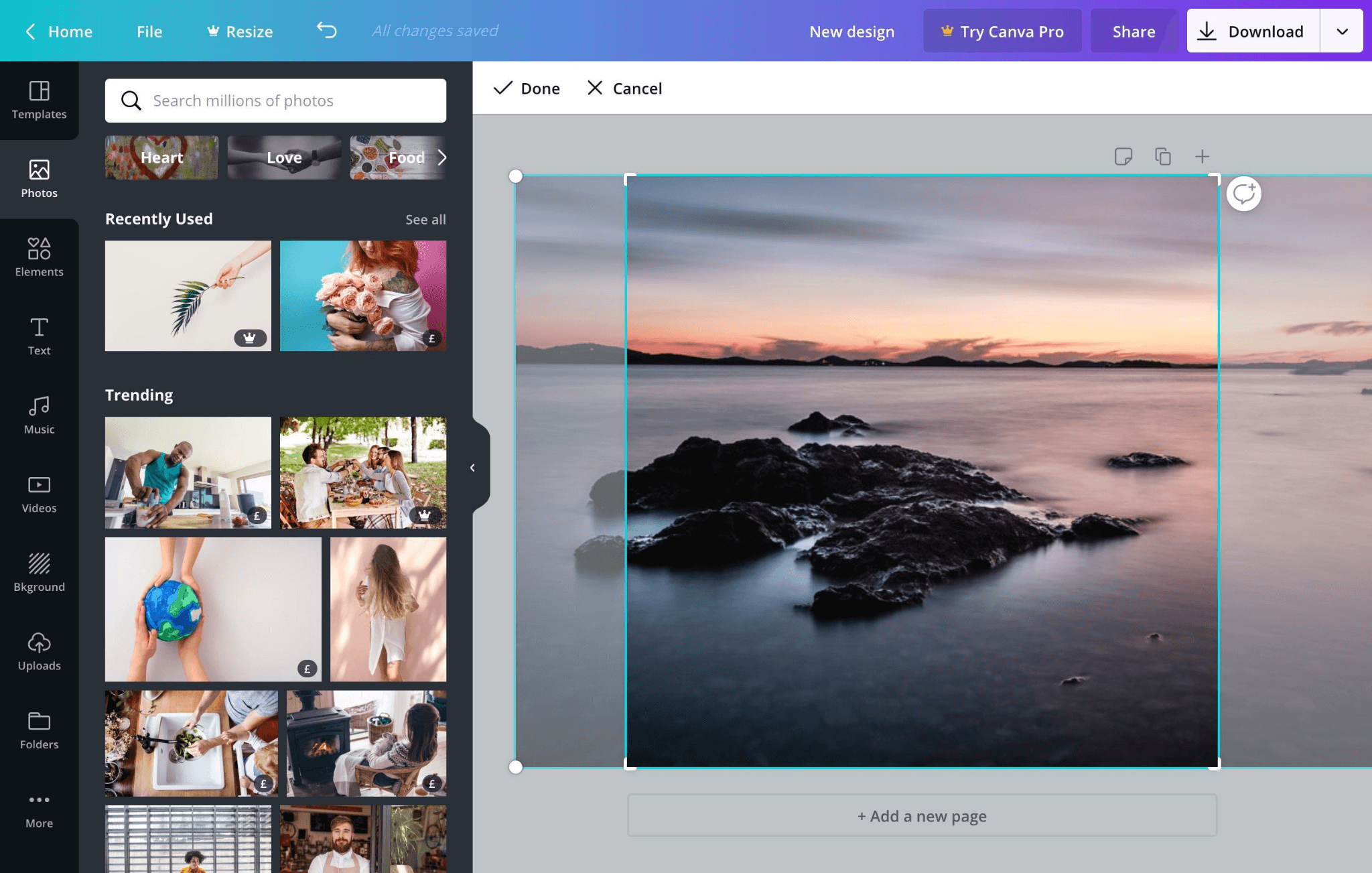
- Canva: Công cụ chỉnh sửa ảnh khá phổ biến, có hỗ trợ tiếng Việt.
- Fotor: Công cụ online hoàn toàn miễn phí, ngoài điều chỉnh kích cỡ, phần mềm này cũng hỗ trợ bạn điều chỉnh độ sáng, độ bão hoà,…
- Pixlr: Bộ công cụ điều chỉnh hình ảnh công cụ điện toán đám mây, có thêm tiện ích ghép ảnh và chia sẻ trực tiếp,…

Chỉnh kích thước ảnh bằng canva
Sử dụng trực tiếp công cụ đăng bài WordPress
Nếu đăng bài lên website bằng phần mềm WordPress, bạn có thể chỉnh sửa trực tiếp bằng cách sau:
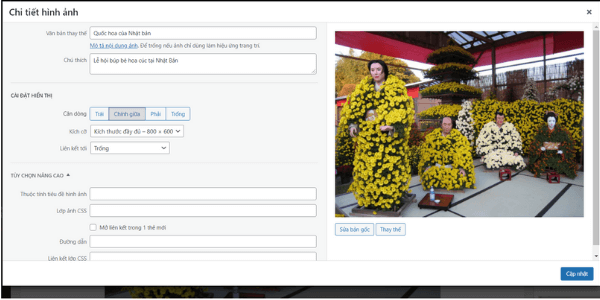
Bước 1: Chọn “Thêm Media” để tải hình ảnh lên.
Bước 2: Kích vào biểu tượng chiếc bút để chỉnh sửa.
Bước 3: Tại phần “Cài đặt hiển thị” chọn mục “Kích cỡ”, điều chỉnh theo tỷ lệ mong muốn và cập nhật.

Chỉnh hình ảnh trên WordPress
Một vài lưu ý cần biết khi đăng hình ảnh trên website
Sau khi đã biết kích thước ảnh chuẩn trên website, Seotoro muốn lưu ý đến bạn một vài vấn đề sau để tối ưu hình ảnh một cách tốt nhất:
- Bên cạnh yếu tố kích thước, dung lượng ảnh cũng đặc biệt quan trọng. Theo khuyến cáo, dung lượng mỗi bức ảnh không nên vượt quá 100KB.

Dung lượng ảnh lớn tăng thời gian tải trang
- Nên chọn những hình ảnh thiết kế riêng cho thương hiệu để đặt làm ảnh bìa.
- Tên ảnh nên đặt bằng tiếng Việt không dấu, tên có liên quan tới nội dung bài viết (key chính). Các chữ trong tên ảnh thường sử dụng dấu “-” thay cho dấu cách, ví dụ “kich-thuoc-anh-chuan-tren-website”. Trong tên ảnh không nên chứa những ký hiệu đặc biệt như #, $, %, &,…
- Trong phần thẻ alt của hình ảnh cũng nên chứa từ khóa chính của bài viết.
- Khi đăng tải trên website, nên chọn định dạng ảnh là PNG để hiển thị rõ nét hơn. Mặc dù hình ảnh JPEG có dung lượng thấp hơn nhưng chất lượng hình ảnh lại kém, bạn không nên sử dụng. Còn nếu bạn dụng tệp GIF sẽ làm giảm tốc độ tải trang vì dung lượng của nó khá lớn.
Trên đây Seotoro đã thông tin đến bạn đọc kích thước hình ảnh chuẩn trên website. Hy vọng những thông tin mà chúng tôi cung cấp có thể giúp ích cho bạn trong việc tối ưu website của mình. Nếu bạn có nhu cầu SEO web hãy gọi ngay đến hotline 0971 206 168 để được tư vấn nhé.

